今天要寫昨天提到的.jsp檔案
要寫.jsp的話一定要在web.xml中寫好位置
<servlet>
<servlet-name>DeleteData</servlet-name>
<servlet-class>Package1.DeleteData</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DeleteData</servlet-name>
<url-pattern>/DeleteData</url-pattern>
</servlet-mapping>
我們的.jsp檔案是網頁端顯示的東西,所以會使用到html語法
首先是doPost用到的label,他會把資料傳送到http ://localhost:8080/DeleteData這個位置,在web.xml中這個地址是用到昨天的DeleteData Method,執行preparedstatement中delete的動作
<form action="http://localhost:8080/DeleteData" method="post">
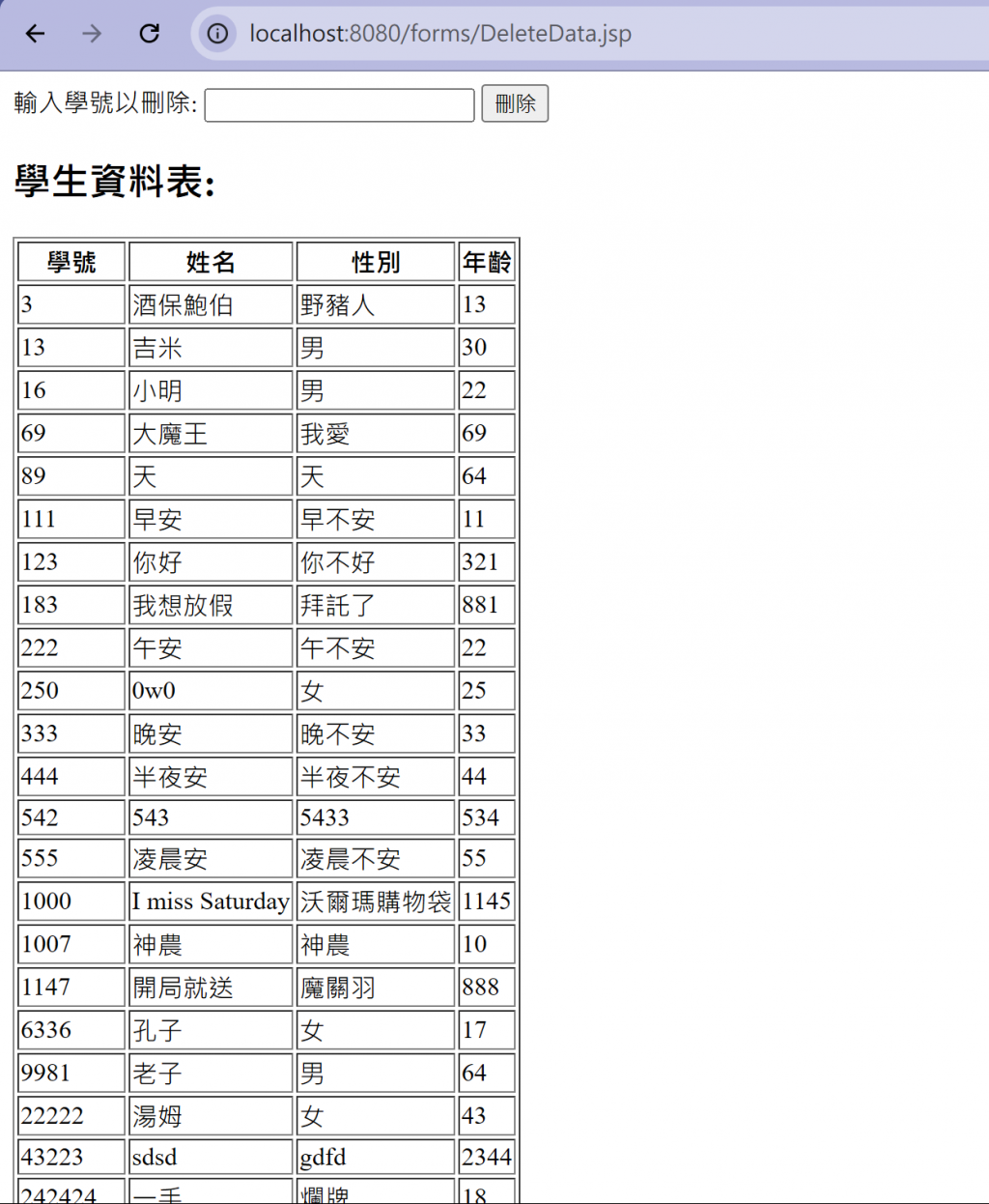
<label>輸入學號以刪除:</label>
<input type="text" name="number">
<input type="submit" value="刪除">
</form>
接下來是顯示資料的table,因為是使用html,不能直接打java程式碼,需要加<% %>來讓網站知道這邊不是純html,而是用java語法,這樣才能正常執行,table的內容是學生資料表,java程式會把database裡的資料輸出成表格
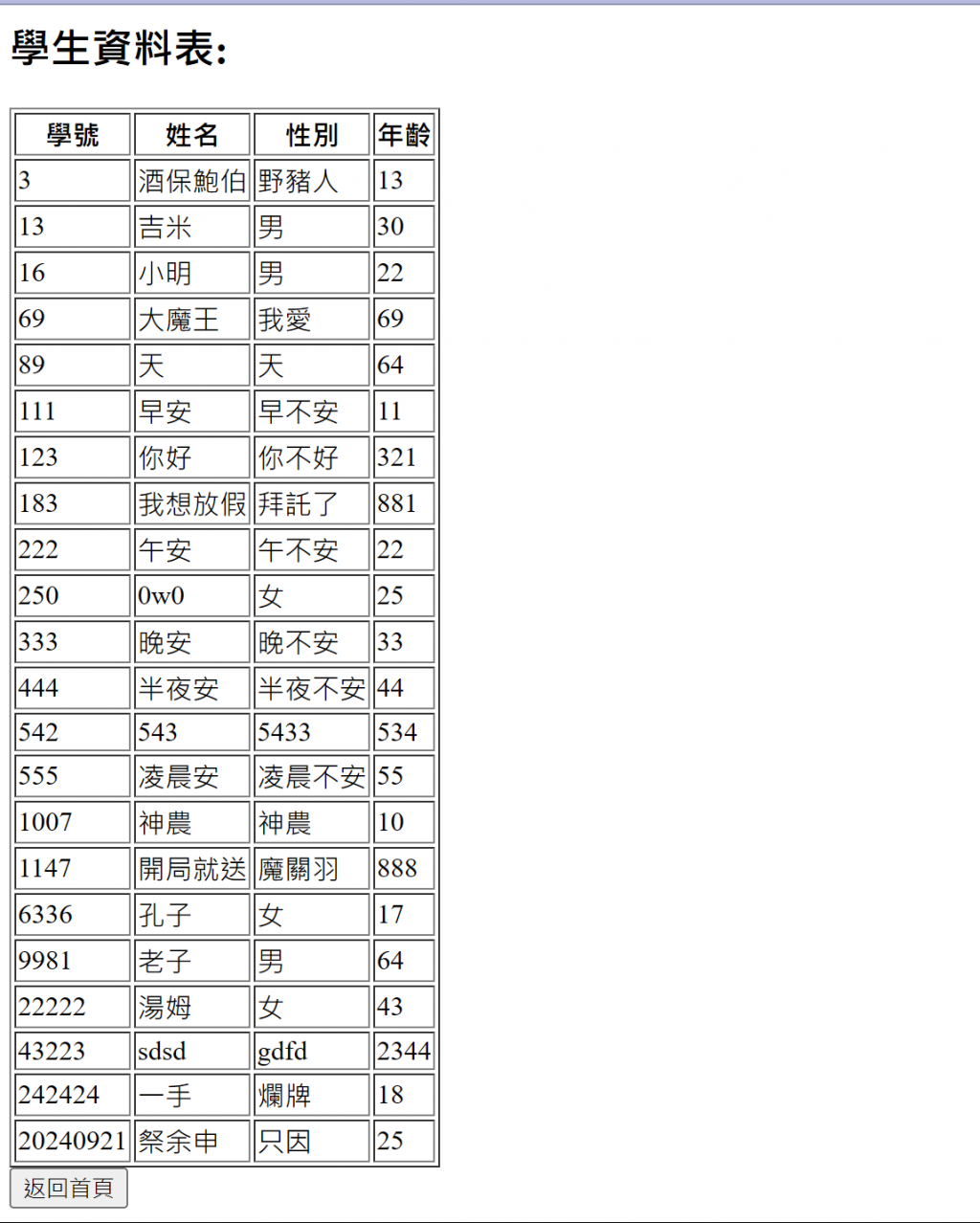
<h2>學生資料表:</h2>
<table border="1">
<tr>
<th>學號</th>
<th>姓名</th>
<th>性別</th>
<th>年齡</th>
</tr>
<%
try {
// 資料庫連接
Class.forName("com.mysql.cj.jdbc.Driver");
Connection conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/database1", "user1", "abcd1234");
String selectSQL = "SELECT * FROM student_information";
PreparedStatement preparedStatement = conn.prepareStatement(selectSQL);
ResultSet resultSet = preparedStatement.executeQuery();
// 顯示資料
while (resultSet.next()) {
int number = resultSet.getInt("number");
String name = resultSet.getString("name");
String gender = resultSet.getString("gender");
int age = resultSet.getInt("age");
%>
<tr>
<td><%= number %></td>
<td><%= name %></td>
<td><%= gender %></td>
<td><%= age %></td>
</tr>
<%
}
conn.close();
} catch (Exception e) {
e.printStackTrace();
%>
<tr>
<td colspan="4">無法顯示資料</td>
</tr>
<%
}
%>
</table>
來看看實際頁面吧
我們把編號1000刪掉,跳出刪除成功後返回會到刪除的地方,1000也成功被刪掉了!!